Cara Membuat Gambar Minion 2D dengan Menggunakan Netbeans
Dunia Programming - Masih didalam materi pemrograman grafik, untuk tutorial kali ini, saya akan membagikan, bagaimana cara membuat gambar minion atau gambar 2D dengan menggunakan Netbeans. materi ini biasa kita jumpai pada mata pelajaran Pemrograman Grafik, tentunya kalian tidak asing lagi dengan bentuk-bentuk bangun datar yang ada atau bangun datar dasar yang awalnya kalian pelajari.
Dan buat kalian yang masih belum paham betul dengan cara membuat bangun datar 2D pada Netbeans, silahkan kalian bisa baca artikel dibawah ini :
Baca Juga :
Dan langsung saja, tanpa perlu basa basi lagi, kita mulai pembuatan gambar Minion 2D dengan menggunakan aplikasi Netbeans.
1). Buat Projectnya seperti biasa dengan cara klik menu File > New Project..., kemudian klik Next, setelah itu berinama project kalian sesuai keinginan kalian, sebagai contoh berinama AplikasiGrafik, setelah itu klik Finish.
2). Setelah click nama Program yang sudah kalian buat tadi, kemudian click setelah itu, click Source Package > <default package> kemudian click kanan pilih New > Java Class, setelah itu berinama Frame, setelah itu click Finish. dan kemudian masukkan source code dengan nama Frame dibawah ini :
Letakkan source code dibawah ini tepat diatas sendiri, atau dibagian header
Setelah itu, copy source code dibawah ini tepat dibawah kode public class Frame extends JFrame :
Lalu, tambahkan source code dibawah ini tepat dibawah code terakhir dari source code diatas :
Keterangan :
Untuk Teks yang berwarna biru, ganti dengan nama program kalian, apabila kalian mengganti namanya selain Frame.
3). Setelah itu buat file lagi seperti cara diatas, namun namanya ganti dengan Tampilan. setelah itu masukkan source code dibawah ini sesuai dengan keterangan berikut :
Copy source code dibawah ini tepat dibagian atas sendiri atau dibagian header
Setelah itu tambahkan code extends Canvas setelah code public class Tampilan :
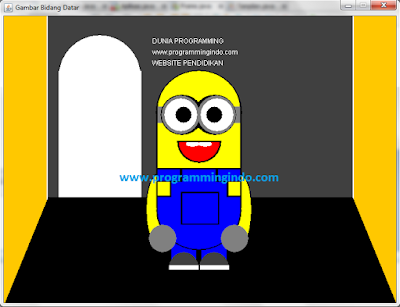
4). Setelah itu simpan dan lihat hasilnya dengan cara click kanan bagian file Frame, kemudian pilih run, dan tampilannya akan nampak seperti pada gambar dibawah ini
Bagaimana...? Keren bukan...? dan jangan lupa kirim alamat email kalian atau subscribe agar kalian bisa mendapatkan artikel secara gratis dan apabila ada yang ditanyakan, silahkan kalian bisa tinggalkan pesan pada kolom komentar dibawah ini.
 |
| Cara Membuat Gambar Minion 2D dengan Menggunakan Netbeans |
Dan buat kalian yang masih belum paham betul dengan cara membuat bangun datar 2D pada Netbeans, silahkan kalian bisa baca artikel dibawah ini :
Baca Juga :
Dan langsung saja, tanpa perlu basa basi lagi, kita mulai pembuatan gambar Minion 2D dengan menggunakan aplikasi Netbeans.
Cara Membuat Gambar Minion 2D dengan Menggunakan Netbeans
1). Buat Projectnya seperti biasa dengan cara klik menu File > New Project..., kemudian klik Next, setelah itu berinama project kalian sesuai keinginan kalian, sebagai contoh berinama AplikasiGrafik, setelah itu klik Finish.
2). Setelah click nama Program yang sudah kalian buat tadi, kemudian click setelah itu, click Source Package > <default package> kemudian click kanan pilih New > Java Class, setelah itu berinama Frame, setelah itu click Finish. dan kemudian masukkan source code dengan nama Frame dibawah ini :
Letakkan source code dibawah ini tepat diatas sendiri, atau dibagian header
Java Netbeans
import javax.swing.*;
import java.awt.*;
import java.awt.*;
Setelah itu, copy source code dibawah ini tepat dibawah kode public class Frame extends JFrame :
Java Netbeans
Dimension dimensi = Toolkit.getDefaultToolkit().getScreenSize();
private Container konten = getContentPane();
private Tampilan datar = new Tampilan();
private Container konten = getContentPane();
private Tampilan datar = new Tampilan();
Lalu, tambahkan source code dibawah ini tepat dibawah code terakhir dari source code diatas :
Java Netbeans
public Frame()
{
super("Gambar Bidang Datar");
setVisible(true);
setSize(720,550);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setResizable(false);
this.setLocationRelativeTo(null);
konten.add(datar);
}
public static void main(String[] args) {
try{
UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel");
}catch (UnsupportedLookAndFeelException e)
{
}
catch(ClassNotFoundException e)
{
}
catch(InstantiationException e)
{
}
catch(IllegalAccessException e)
{
}
new Frame();
}
}
{
super("Gambar Bidang Datar");
setVisible(true);
setSize(720,550);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setResizable(false);
this.setLocationRelativeTo(null);
konten.add(datar);
}
public static void main(String[] args) {
try{
UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel");
}catch (UnsupportedLookAndFeelException e)
{
}
catch(ClassNotFoundException e)
{
}
catch(InstantiationException e)
{
}
catch(IllegalAccessException e)
{
}
new Frame();
}
}
Keterangan :
Untuk Teks yang berwarna biru, ganti dengan nama program kalian, apabila kalian mengganti namanya selain Frame.
3). Setelah itu buat file lagi seperti cara diatas, namun namanya ganti dengan Tampilan. setelah itu masukkan source code dibawah ini sesuai dengan keterangan berikut :
Copy source code dibawah ini tepat dibagian atas sendiri atau dibagian header
Java Netbeans
Java Netbeans
public void paint(Graphics g) {
setBackground(Color.white);
g.setColor(Color.orange);
g.fillRect(0, 0, 78, 550);
g.setColor(Color.orange);
g.fillRect(637, 0, 78, 550);
g.setColor(Color.darkGray);
g.fillRect(80, 0, 555, 550);
g.setColor(Color.white);
g.fillRect(100, 100, 150, 550);
g.setColor(Color.white);
g.fillOval(100, 35, 149, 150);
g.setColor(Color.black);
Polygon p01=new Polygon();
p01.addPoint(80,330);//Kiri Atas
p01.addPoint(0,525);//Kiri Bawah
p01.addPoint(715,525);//Kanan Bawah
p01.addPoint(635,330);//Kanan Atas
g.fillPolygon(p01);
//Tulisan
g.setColor(Color.white);
g.drawString("Dunia Programming", 270, 50);
g.setColor(Color.white);
g.drawString("www.programmingindo.com", 270, 70);
g.setColor(Color.white);
g.drawString("Website Pendidikan", 270, 90);
//Sekel Nisor
g.setColor(Color.blue);
g.fillRect(360, 400, 45, 50);
g.setColor(Color.blue);
g.fillRect(305, 400, 45, 50);
//Tangan
g.setColor(Color.black);
g.fillOval(258, 286, 46, 132);
g.setColor(Color.black);
g.fillOval(406, 286, 46, 132);
g.setColor(Color.yellow);
g.fillOval(260, 290, 40, 125);
g.setColor(Color.yellow);
g.fillOval(410, 290, 40, 125);
//Badan
g.setColor(Color.black);
g.fillOval(276, 98, 158, 155);
g.setColor(Color.black);
g.fillRect(277, 170, 156, 180);
g.setColor(Color.yellow);
g.fillRect(280, 170, 150, 180);
g.setColor(Color.yellow);
g.fillOval(280, 100, 150, 140);
g.setColor(Color.black);
g.fillOval(277, 282, 156, 145);
g.setColor(Color.blue);
g.fillOval(280, 285, 150, 140);
g.setColor(Color.yellow);
g.fillRect(280, 280, 150, 50);
//Tali Klambine
g.setColor(Color.black);
g.fillRect(280, 327, 150, 30);
g.setColor(Color.black);
g.fillRect(302, 277, 107, 120);
g.setColor(Color.blue);
g.fillRect(305, 280, 100, 120);
g.setColor(Color.blue);
g.fillRect(280, 330, 150, 30);
g.setColor(Color.black);
g.fillRect(280, 277, 45, 25);
g.setColor(Color.black);
g.fillRect(385, 277, 45, 25);
g.setColor(Color.blue);
g.fillOval(285, 325, 140, 90);
g.setColor(Color.blue);
g.fillRect(280, 280, 40, 20);
g.setColor(Color.blue);
g.fillRect(390, 280, 40, 20);
g.setColor(Color.black);
g.fillRect(322, 320, 70, 60);
g.setColor(Color.blue);
g.fillRect(325, 323, 65, 55);
//Sepatu
g.setColor(Color.DARK_GRAY);
g.fillOval(300, 430, 55, 60);
g.setColor(Color.DARK_GRAY);
g.fillOval(355, 430, 55, 60);
g.setColor(Color.black);
g.fillRect(290, 462, 200, 40);
g.setColor(Color.white);
g.fillRect(301, 454, 53, 8);
g.setColor(Color.white);
g.fillRect(357, 454, 53, 8);
//Cangkem
g.setColor(Color.black);
g.fillOval(315, 190, 81, 78);
g.setColor(Color.red);
g.fillOval(318, 190, 75, 75);
g.setColor(Color.white);
g.fillOval(331, 228, 25, 10);
g.setColor(Color.white);
g.fillOval(354, 228, 25, 10);
g.setColor(Color.black);
g.fillRect(316, 190, 79, 40);
g.setColor(Color.yellow);
g.fillRect(315, 187, 100, 40);
//Moto
g.setColor(Color.gray);
g.fillRect(280, 165, 150, 30);
g.setColor(Color.black);
g.fillOval(285, 143, 78, 74);
g.setColor(Color.black);
g.fillOval(345, 143, 78, 74);
g.setColor(Color.gray);
g.fillOval(287, 145, 70, 70);
g.setColor(Color.gray);
g.fillOval(352, 145, 70, 70);
g.setColor(Color.white);
g.fillOval(292, 150, 60, 60);
g.setColor(Color.white);
g.fillOval(358, 150, 60, 60);
g.setColor(Color.black);
g.fillOval(312, 165, 30, 30);
g.setColor(Color.black);
g.fillOval(368, 165, 30, 30);
//Jari
g.setColor(Color.gray);
g.fillOval(264, 380, 50, 50);
g.setColor(Color.gray);
g.fillOval(395, 380, 50, 50);
}
setBackground(Color.white);
g.setColor(Color.orange);
g.fillRect(0, 0, 78, 550);
g.setColor(Color.orange);
g.fillRect(637, 0, 78, 550);
g.setColor(Color.darkGray);
g.fillRect(80, 0, 555, 550);
g.setColor(Color.white);
g.fillRect(100, 100, 150, 550);
g.setColor(Color.white);
g.fillOval(100, 35, 149, 150);
g.setColor(Color.black);
Polygon p01=new Polygon();
p01.addPoint(80,330);//Kiri Atas
p01.addPoint(0,525);//Kiri Bawah
p01.addPoint(715,525);//Kanan Bawah
p01.addPoint(635,330);//Kanan Atas
g.fillPolygon(p01);
//Tulisan
g.setColor(Color.white);
g.drawString("Dunia Programming", 270, 50);
g.setColor(Color.white);
g.drawString("www.programmingindo.com", 270, 70);
g.setColor(Color.white);
g.drawString("Website Pendidikan", 270, 90);
//Sekel Nisor
g.setColor(Color.blue);
g.fillRect(360, 400, 45, 50);
g.setColor(Color.blue);
g.fillRect(305, 400, 45, 50);
//Tangan
g.setColor(Color.black);
g.fillOval(258, 286, 46, 132);
g.setColor(Color.black);
g.fillOval(406, 286, 46, 132);
g.setColor(Color.yellow);
g.fillOval(260, 290, 40, 125);
g.setColor(Color.yellow);
g.fillOval(410, 290, 40, 125);
//Badan
g.setColor(Color.black);
g.fillOval(276, 98, 158, 155);
g.setColor(Color.black);
g.fillRect(277, 170, 156, 180);
g.setColor(Color.yellow);
g.fillRect(280, 170, 150, 180);
g.setColor(Color.yellow);
g.fillOval(280, 100, 150, 140);
g.setColor(Color.black);
g.fillOval(277, 282, 156, 145);
g.setColor(Color.blue);
g.fillOval(280, 285, 150, 140);
g.setColor(Color.yellow);
g.fillRect(280, 280, 150, 50);
//Tali Klambine
g.setColor(Color.black);
g.fillRect(280, 327, 150, 30);
g.setColor(Color.black);
g.fillRect(302, 277, 107, 120);
g.setColor(Color.blue);
g.fillRect(305, 280, 100, 120);
g.setColor(Color.blue);
g.fillRect(280, 330, 150, 30);
g.setColor(Color.black);
g.fillRect(280, 277, 45, 25);
g.setColor(Color.black);
g.fillRect(385, 277, 45, 25);
g.setColor(Color.blue);
g.fillOval(285, 325, 140, 90);
g.setColor(Color.blue);
g.fillRect(280, 280, 40, 20);
g.setColor(Color.blue);
g.fillRect(390, 280, 40, 20);
g.setColor(Color.black);
g.fillRect(322, 320, 70, 60);
g.setColor(Color.blue);
g.fillRect(325, 323, 65, 55);
//Sepatu
g.setColor(Color.DARK_GRAY);
g.fillOval(300, 430, 55, 60);
g.setColor(Color.DARK_GRAY);
g.fillOval(355, 430, 55, 60);
g.setColor(Color.black);
g.fillRect(290, 462, 200, 40);
g.setColor(Color.white);
g.fillRect(301, 454, 53, 8);
g.setColor(Color.white);
g.fillRect(357, 454, 53, 8);
//Cangkem
g.setColor(Color.black);
g.fillOval(315, 190, 81, 78);
g.setColor(Color.red);
g.fillOval(318, 190, 75, 75);
g.setColor(Color.white);
g.fillOval(331, 228, 25, 10);
g.setColor(Color.white);
g.fillOval(354, 228, 25, 10);
g.setColor(Color.black);
g.fillRect(316, 190, 79, 40);
g.setColor(Color.yellow);
g.fillRect(315, 187, 100, 40);
//Moto
g.setColor(Color.gray);
g.fillRect(280, 165, 150, 30);
g.setColor(Color.black);
g.fillOval(285, 143, 78, 74);
g.setColor(Color.black);
g.fillOval(345, 143, 78, 74);
g.setColor(Color.gray);
g.fillOval(287, 145, 70, 70);
g.setColor(Color.gray);
g.fillOval(352, 145, 70, 70);
g.setColor(Color.white);
g.fillOval(292, 150, 60, 60);
g.setColor(Color.white);
g.fillOval(358, 150, 60, 60);
g.setColor(Color.black);
g.fillOval(312, 165, 30, 30);
g.setColor(Color.black);
g.fillOval(368, 165, 30, 30);
//Jari
g.setColor(Color.gray);
g.fillOval(264, 380, 50, 50);
g.setColor(Color.gray);
g.fillOval(395, 380, 50, 50);
}
4). Setelah itu simpan dan lihat hasilnya dengan cara click kanan bagian file Frame, kemudian pilih run, dan tampilannya akan nampak seperti pada gambar dibawah ini
 |
| Tampilan Program |
Bagaimana...? Keren bukan...? dan jangan lupa kirim alamat email kalian atau subscribe agar kalian bisa mendapatkan artikel secara gratis dan apabila ada yang ditanyakan, silahkan kalian bisa tinggalkan pesan pada kolom komentar dibawah ini.
Belum ada Komentar untuk "Cara Membuat Gambar Minion 2D dengan Menggunakan Netbeans"
Posting Komentar