Cara Membuat Gambar Blender Keren dengan Menggunakan Java Netbeans
Dunia Programming - Assalamu'alaikum Wr.Wb halo sahabat setia Dunia Programming, bagaimana kabarnya hari ini...? maaf kalau sebelumnya Dunia Programming lama tidak Post artikel hehehe, dan kali ini saya akan membagikan tutorial bagaimana cara membuat gambar blender dengan menggunakan java netbeans.
Gambar Blender ini biasa kita gunakan pada Mata Pelajaran Pemrograman Grafik, jadi buat kalian yang lagi males-malesnya ngoding banyak sekarang tidak usah pusing-pusing ngetik atau mikirin source code segitu banyaknya, cukup kalian copy dan paste source code dibawah ini, dan langsung saja kita mulai tutorialnya
1). Buka aplikasi Java Netbeasn nya, kemduain buat projectnya dengan cara klik menu File > New Project klik Next kemudian berinama Project sesuai keinginan kalian, sebagai contoh GrafikBlender dan jangan lupa click atau jangan diceklis bagian Create Main Class, setelah itu klik Finish.
2). Setelah itu buat file projectnya dengan cara klik icon kopi dengan nama GrafikBlender, kemudian click lagi Source Package dan terakhir klik <default package> dan click kanan <default package> kemudian pilih JFrame Form..., dan setelah itu beri nama sesuai keinginan kalian.
3). Setelah itu masukkan source code satu satu dibawah ini :
Masukkan Source code dibawah ini tepat dibagian atas sendiri atau apabila ada dalam Package, letakkan tepat dibawahnya :
Kemudian, masukkan source code dibawah ini tepat dibawah code public class GrafikBlender :
Setelah itu, masukkan source code dibawah ini tepat dibawah code initComponents();
dan yang terakhir, masukkan source code gambarnya dibawah ini :
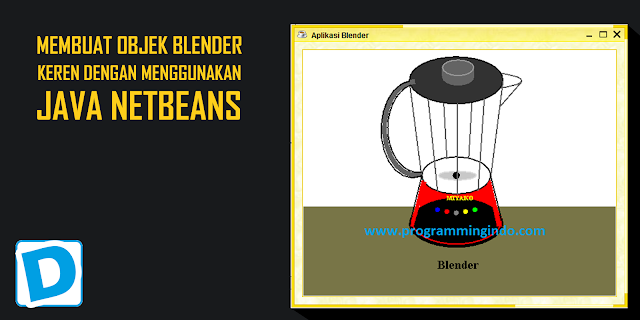
Setelah semuanya kalian copy, selanjutnya simpan dan jalankan programnya, maka tampilannya akan nampak seperti pada gambar dibawah ini :
Lho Min, kok tampilannya beda ama program saya ya..? kayak ada kuning-kuningnya gitu.
Nag, buat kalian yang ingin tampilannya lebih keren lagi, silahkan kalian bisa baca artikel dibawah ini :
Baca Juga :
Dan apabila kalian ingin selalu update atau tau tentang artikel Dunia Programming dan tidak ingin ketinggalan, silahkan kalian bisa Like Fanspage resmi Dunia Programming, atau bisa juga ketik alamat email aktif kalian, sehingga kalian bisa mendapatkan artikel update secara gratis. sekian penjelasan dari saya, semoga bermanfaat.
 |
| Cara Membuat Gambar Blender Keren dengan Menggunakan Java Netbeans |
Gambar Blender ini biasa kita gunakan pada Mata Pelajaran Pemrograman Grafik, jadi buat kalian yang lagi males-malesnya ngoding banyak sekarang tidak usah pusing-pusing ngetik atau mikirin source code segitu banyaknya, cukup kalian copy dan paste source code dibawah ini, dan langsung saja kita mulai tutorialnya
Cara Membuat Gambar Blender Keren dengan Menggunakan Java Netbeans
1). Buka aplikasi Java Netbeasn nya, kemduain buat projectnya dengan cara klik menu File > New Project klik Next kemudian berinama Project sesuai keinginan kalian, sebagai contoh GrafikBlender dan jangan lupa click atau jangan diceklis bagian Create Main Class, setelah itu klik Finish.
2). Setelah itu buat file projectnya dengan cara klik icon kopi dengan nama GrafikBlender, kemudian click lagi Source Package dan terakhir klik <default package> dan click kanan <default package> kemudian pilih JFrame Form..., dan setelah itu beri nama sesuai keinginan kalian.
3). Setelah itu masukkan source code satu satu dibawah ini :
Masukkan Source code dibawah ini tepat dibagian atas sendiri atau apabila ada dalam Package, letakkan tepat dibawahnya :
Java Netbeans
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Shape;
import java.awt.geom.Arc2D;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.JPanel;
import javax.swing.UIManager;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Shape;
import java.awt.geom.Arc2D;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.JPanel;
import javax.swing.UIManager;
Kemudian, masukkan source code dibawah ini tepat dibawah code public class GrafikBlender :
Java Netbeans
private AplikasiBlender.Gambar g;
private Dimension area;
private Dimension area;
Setelah itu, masukkan source code dibawah ini tepat dibawah code initComponents();
Java Netbeans
area = new Dimension(480,380);
g = new Gambar();
g.repaint();
jScrollPane1.setViewportView(g);
g.setBackground(Color.white);
g.setPreferredSize(area);
g.setAutoscrolls(true);
this.setLocationRelativeTo(null);
g = new Gambar();
g.repaint();
jScrollPane1.setViewportView(g);
g.setBackground(Color.white);
g.setPreferredSize(area);
g.setAutoscrolls(true);
this.setLocationRelativeTo(null);
dan yang terakhir, masukkan source code gambarnya dibawah ini :
Java Netbeans
class Gambar extends JPanel {
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
g.setColor(new Color(120,117,71));
g.fillRect(0,250,1100,870);
Shape s0 = new Ellipse2D.Double(175,33,175,30);
g2.setPaint(new Color(244,244,244));
BasicStroke garis0 = new BasicStroke(2.0f);
g2.setStroke(garis0);
g2.setPaint(new Color(100,100,100));
g2.draw(s0);
Shape s1 = new Ellipse2D.Double(170,10,150,75);
g2.setPaint(new Color(50,50,50));
g2.fill(s1);
BasicStroke garis1 = new BasicStroke(2.0f);
g2.setStroke(garis1);
g2.setPaint(new Color(0,0,0));
g2.draw(s1);
Shape s5 = new Rectangle2D.Double(223,25,50,15);
g2.setPaint(new Color(100,100,100));
g2.fill(s5);
BasicStroke garis5 = new BasicStroke(2.0f);
g2.setStroke(garis5);
g2.setPaint(new Color(100,100,100));
g2.draw(s5);
Shape s11 = new Ellipse2D.Double(185,190,120,90);
g2.setPaint(Color.red);
g2.fill(s11);
BasicStroke garis11 = new BasicStroke(2.0f);
g2.setStroke(garis11);
g2.setPaint(Color.red);
g2.draw(s11);
Shape s3 = new Ellipse2D.Double(223,30,50,25);
g2.setPaint(new Color(100,100,100));
g2.fill(s3);
BasicStroke garis3 = new BasicStroke(2.0f);
g2.setStroke(garis3);
g2.setPaint(new Color(100,100,100));
g2.draw(s3);
Shape s4 = new Ellipse2D.Double(223,15,50,25);
g2.setPaint(new Color(100,100,100));
g2.fill(s4);
BasicStroke garis4 = new BasicStroke(2.0f);
g2.setStroke(garis4);
g2.setPaint(new Color(150,150,150));
g2.draw(s4);
Shape s6 = new Ellipse2D.Double(190,170,110,60);
g2.setPaint(Color.white);
g2.fill(s6);
BasicStroke garis6 = new BasicStroke(2.0f);
g2.setStroke(garis6);
g2.setPaint(Color.black);
g2.draw(s6);
//Membuat Bentuk Balik-baling
Shape s7 = new Ellipse2D.Double(217,193,60,15);
g2.setPaint(new Color(200,200,200));
g2.fill(s7);
BasicStroke garis7 = new BasicStroke(2.0f);
g2.setStroke(garis7);
g2.setPaint(new Color(220,220,220));
g2.draw(s7);
Shape s8 = new Ellipse2D.Double(240,195,10,10);
g2.setPaint(Color.black);
g2.fill(s8);
BasicStroke garis8 = new BasicStroke(2.0f);
g2.setStroke(garis8);
g2.setPaint(Color.black);
g2.draw(s8);
//Membuat Garis kaca
g2.setColor(new Color(100,100,100));
g2.drawLine(190, 205, 170, 50);
g2.setColor(new Color(100,100,100));
g2.drawLine(215, 225, 200, 78);
g2.setColor(new Color(100,100,100));
g2.drawLine(280, 224, 290, 78);
g2.setColor(new Color(100,100,100));
g2.drawLine(247, 230, 247, 85);
g2.setColor(new Color(100,100,100));
g2.drawLine(230, 173, 225, 85);
g2.setColor(new Color(100,100,100));
g2.drawLine(265, 173, 270, 85);
g2.setColor(new Color(100,100,100));
g2.drawLine(300, 205, 320, 50);
g2.setColor(new Color(100,100,100));
g2.drawLine(315, 90, 350, 50);
//Tangkai
BasicStroke bs = new BasicStroke(8.0f);
g2.setStroke(bs);
g2.setPaint(new Color(100,100,100));
g2.draw(new Arc2D.Double(130,50,100,150,95,183,Arc2D.OPEN));
BasicStroke bg = new BasicStroke(2.0f);
g2.setStroke(bg);
g2.setPaint(Color.black);
g2.draw(new Arc2D.Double(125,49,100,155,95,190,Arc2D.OPEN));
g2.draw(new Arc2D.Double(135,53,100,143,105,170,Arc2D.OPEN));
//Mesin
Shape s9 = new Ellipse2D.Double(170,240,150,75);
g2.setPaint(Color.black);
g2.fill(s9);
BasicStroke garis9 = new BasicStroke(2.0f);
g2.setStroke(garis9);
g2.setPaint(Color.black);
g2.draw(s9);
Shape s10 = new Ellipse2D.Double(173,235,145,75);
g2.setPaint(Color.black);
g2.fill(s10);
BasicStroke garis10 = new BasicStroke(2.0f);
g2.setStroke(garis10);
g2.setPaint(Color.red);
g2.draw(s10);
BasicStroke bc = new BasicStroke(2.0f);
g2.setStroke(bc);
g2.setPaint(Color.black);
g2.drawLine(190,200,170,280);
g2.setStroke(bc);
g2.setPaint(Color.black);
g2.drawLine(300,200,320,280);
BasicStroke bd = new BasicStroke(4.0f);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(191,210,174,280);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(299,210,316,280);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(195,212,175,280);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(297,213,312,280);
//Tombol
Shape t1 = new Ellipse2D.Double(210,250,10,10);
g2.setPaint(Color.blue);
g2.fill(t1);
BasicStroke garist1 = new BasicStroke(2.0f);
g2.setStroke(garist1);
g2.setPaint(Color.black);
g2.draw(t1);
Shape t2 = new Ellipse2D.Double(270,250,10,10);
g2.setPaint(Color.green);
g2.fill(t2);
BasicStroke garist2 = new BasicStroke(2.0f);
g2.setStroke(garist2);
g2.setPaint(Color.black);
g2.draw(t2);
Shape t3 = new Ellipse2D.Double(225,253,10,10);
g2.setPaint(Color.red);
g2.fill(t3);
BasicStroke garist3 = new BasicStroke(2.0f);
g2.setStroke(garist3);
g2.setPaint(Color.black);
g2.draw(t3);
Shape t4 = new Ellipse2D.Double(255,253,10,10);
g2.setPaint(Color.yellow);
g2.fill(t4);
BasicStroke garist4 = new BasicStroke(2.0f);
g2.setStroke(garist4);
g2.setPaint(Color.black);
g2.draw(t4);
Shape t5 = new Ellipse2D.Double(240,255,10,10);
g2.setPaint(Color.gray);
g2.fill(t5);
BasicStroke garist5 = new BasicStroke(2.0f);
g2.setStroke(garist5);
g2.setPaint(Color.black);
g2.draw(t5);
//Tulisan Blender
Font font = new Font("Times new roman",Font.BOLD,20);
g2.setFont(font);
g2.drawString("Blender",215,350);
g2.setPaint(Color.yellow);
Font font2 = new Font("Times new roman",Font.BOLD,10);
g2.setFont(font2);
g2.drawString("MIYAKO",230,240);
}
}
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Graphics2D g2 = (Graphics2D)g;
g.setColor(new Color(120,117,71));
g.fillRect(0,250,1100,870);
Shape s0 = new Ellipse2D.Double(175,33,175,30);
g2.setPaint(new Color(244,244,244));
BasicStroke garis0 = new BasicStroke(2.0f);
g2.setStroke(garis0);
g2.setPaint(new Color(100,100,100));
g2.draw(s0);
Shape s1 = new Ellipse2D.Double(170,10,150,75);
g2.setPaint(new Color(50,50,50));
g2.fill(s1);
BasicStroke garis1 = new BasicStroke(2.0f);
g2.setStroke(garis1);
g2.setPaint(new Color(0,0,0));
g2.draw(s1);
Shape s5 = new Rectangle2D.Double(223,25,50,15);
g2.setPaint(new Color(100,100,100));
g2.fill(s5);
BasicStroke garis5 = new BasicStroke(2.0f);
g2.setStroke(garis5);
g2.setPaint(new Color(100,100,100));
g2.draw(s5);
Shape s11 = new Ellipse2D.Double(185,190,120,90);
g2.setPaint(Color.red);
g2.fill(s11);
BasicStroke garis11 = new BasicStroke(2.0f);
g2.setStroke(garis11);
g2.setPaint(Color.red);
g2.draw(s11);
Shape s3 = new Ellipse2D.Double(223,30,50,25);
g2.setPaint(new Color(100,100,100));
g2.fill(s3);
BasicStroke garis3 = new BasicStroke(2.0f);
g2.setStroke(garis3);
g2.setPaint(new Color(100,100,100));
g2.draw(s3);
Shape s4 = new Ellipse2D.Double(223,15,50,25);
g2.setPaint(new Color(100,100,100));
g2.fill(s4);
BasicStroke garis4 = new BasicStroke(2.0f);
g2.setStroke(garis4);
g2.setPaint(new Color(150,150,150));
g2.draw(s4);
Shape s6 = new Ellipse2D.Double(190,170,110,60);
g2.setPaint(Color.white);
g2.fill(s6);
BasicStroke garis6 = new BasicStroke(2.0f);
g2.setStroke(garis6);
g2.setPaint(Color.black);
g2.draw(s6);
//Membuat Bentuk Balik-baling
Shape s7 = new Ellipse2D.Double(217,193,60,15);
g2.setPaint(new Color(200,200,200));
g2.fill(s7);
BasicStroke garis7 = new BasicStroke(2.0f);
g2.setStroke(garis7);
g2.setPaint(new Color(220,220,220));
g2.draw(s7);
Shape s8 = new Ellipse2D.Double(240,195,10,10);
g2.setPaint(Color.black);
g2.fill(s8);
BasicStroke garis8 = new BasicStroke(2.0f);
g2.setStroke(garis8);
g2.setPaint(Color.black);
g2.draw(s8);
//Membuat Garis kaca
g2.setColor(new Color(100,100,100));
g2.drawLine(190, 205, 170, 50);
g2.setColor(new Color(100,100,100));
g2.drawLine(215, 225, 200, 78);
g2.setColor(new Color(100,100,100));
g2.drawLine(280, 224, 290, 78);
g2.setColor(new Color(100,100,100));
g2.drawLine(247, 230, 247, 85);
g2.setColor(new Color(100,100,100));
g2.drawLine(230, 173, 225, 85);
g2.setColor(new Color(100,100,100));
g2.drawLine(265, 173, 270, 85);
g2.setColor(new Color(100,100,100));
g2.drawLine(300, 205, 320, 50);
g2.setColor(new Color(100,100,100));
g2.drawLine(315, 90, 350, 50);
//Tangkai
BasicStroke bs = new BasicStroke(8.0f);
g2.setStroke(bs);
g2.setPaint(new Color(100,100,100));
g2.draw(new Arc2D.Double(130,50,100,150,95,183,Arc2D.OPEN));
BasicStroke bg = new BasicStroke(2.0f);
g2.setStroke(bg);
g2.setPaint(Color.black);
g2.draw(new Arc2D.Double(125,49,100,155,95,190,Arc2D.OPEN));
g2.draw(new Arc2D.Double(135,53,100,143,105,170,Arc2D.OPEN));
//Mesin
Shape s9 = new Ellipse2D.Double(170,240,150,75);
g2.setPaint(Color.black);
g2.fill(s9);
BasicStroke garis9 = new BasicStroke(2.0f);
g2.setStroke(garis9);
g2.setPaint(Color.black);
g2.draw(s9);
Shape s10 = new Ellipse2D.Double(173,235,145,75);
g2.setPaint(Color.black);
g2.fill(s10);
BasicStroke garis10 = new BasicStroke(2.0f);
g2.setStroke(garis10);
g2.setPaint(Color.red);
g2.draw(s10);
BasicStroke bc = new BasicStroke(2.0f);
g2.setStroke(bc);
g2.setPaint(Color.black);
g2.drawLine(190,200,170,280);
g2.setStroke(bc);
g2.setPaint(Color.black);
g2.drawLine(300,200,320,280);
BasicStroke bd = new BasicStroke(4.0f);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(191,210,174,280);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(299,210,316,280);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(195,212,175,280);
g2.setStroke(bd);
g2.setPaint(Color.red);
g2.drawLine(297,213,312,280);
//Tombol
Shape t1 = new Ellipse2D.Double(210,250,10,10);
g2.setPaint(Color.blue);
g2.fill(t1);
BasicStroke garist1 = new BasicStroke(2.0f);
g2.setStroke(garist1);
g2.setPaint(Color.black);
g2.draw(t1);
Shape t2 = new Ellipse2D.Double(270,250,10,10);
g2.setPaint(Color.green);
g2.fill(t2);
BasicStroke garist2 = new BasicStroke(2.0f);
g2.setStroke(garist2);
g2.setPaint(Color.black);
g2.draw(t2);
Shape t3 = new Ellipse2D.Double(225,253,10,10);
g2.setPaint(Color.red);
g2.fill(t3);
BasicStroke garist3 = new BasicStroke(2.0f);
g2.setStroke(garist3);
g2.setPaint(Color.black);
g2.draw(t3);
Shape t4 = new Ellipse2D.Double(255,253,10,10);
g2.setPaint(Color.yellow);
g2.fill(t4);
BasicStroke garist4 = new BasicStroke(2.0f);
g2.setStroke(garist4);
g2.setPaint(Color.black);
g2.draw(t4);
Shape t5 = new Ellipse2D.Double(240,255,10,10);
g2.setPaint(Color.gray);
g2.fill(t5);
BasicStroke garist5 = new BasicStroke(2.0f);
g2.setStroke(garist5);
g2.setPaint(Color.black);
g2.draw(t5);
//Tulisan Blender
Font font = new Font("Times new roman",Font.BOLD,20);
g2.setFont(font);
g2.drawString("Blender",215,350);
g2.setPaint(Color.yellow);
Font font2 = new Font("Times new roman",Font.BOLD,10);
g2.setFont(font2);
g2.drawString("MIYAKO",230,240);
}
}
Setelah semuanya kalian copy, selanjutnya simpan dan jalankan programnya, maka tampilannya akan nampak seperti pada gambar dibawah ini :
 |
| Tampilan Gambar Blender |
Lho Min, kok tampilannya beda ama program saya ya..? kayak ada kuning-kuningnya gitu.
Nag, buat kalian yang ingin tampilannya lebih keren lagi, silahkan kalian bisa baca artikel dibawah ini :
Baca Juga :
Dan apabila kalian ingin selalu update atau tau tentang artikel Dunia Programming dan tidak ingin ketinggalan, silahkan kalian bisa Like Fanspage resmi Dunia Programming, atau bisa juga ketik alamat email aktif kalian, sehingga kalian bisa mendapatkan artikel update secara gratis. sekian penjelasan dari saya, semoga bermanfaat.
Belum ada Komentar untuk "Cara Membuat Gambar Blender Keren dengan Menggunakan Java Netbeans"
Posting Komentar