Cara Membuat Footer Blog Dengan Bootstrap Keren
Dunia Programming - hai sahabat setia Dunia Programming, kali ini saya akan membahas bagaimana sih cara Membuat Footer blog atau website kita dengan Bootstrap. apakah bisa...? bisa dongs.
sebelum kita masuk kedalam cara pembuatannya,kita bahas dulu apa sih footer itu..? dan kegunaan bagi blog atau website kita itu apa..?, mari kita bahas satu persatu.
Pengertian Footer sendiri adalah sebuah kaki dalam blog atau website, bagian footer sendiri juga berbeda dengan header, kalau header berada diatas sendiri, sedangkan Footer berada dibawah bagian badan atau body.
 |
| Footer Bootstrap |
Pengertian Footer sendiri adalah sebuah kaki dalam blog atau website, bagian footer sendiri juga berbeda dengan header, kalau header berada diatas sendiri, sedangkan Footer berada dibawah bagian badan atau body.
"Lalu, manfaat Footer bagi blog atau website sendiri apa ya...?"
Yang jelas, footer itu memiliki banyak fungsi, pada intinya dalam foter bisa diisi apa saja, misalkan teks, gambar, form komentar via email, menu-menu pelengkap seperti About, Privacy, atau juga bisa untuk penempatan sebuah Hak cipta seperti DMCA, Copyscape atau juga bisa digunakan untuk meletakkan postingan terkait, Halaman Facebook dan masih banyak lagi. intinya footer tidak digunakan untuk menempatkan Artikel Pos blog.
"Bagaimana cara membuatnya..?"
Oke, langsung saja kita mulai cara membuat footer pada blog atau website dengan menggunakan Framwork Bootstrap.
Cara Membuat Footer pada blog atau website
1). Masuk ke akun dashboard blog kalian.
2). Kemudian klik bagian menu Tata Letak.
3). Kemudian, buat widget baru pada bagian bawah blog kalian ata website kalian
4). Kemudian Copyscript footer yang sudah saya buat ini
Copy Script CSS dibawah ini dengan cara :
1). Klik bagian menu Template > Edit HTML
2). Masukkan script ini tepat diatas </b:skin>
3). gara lebih cepat tekan CTRL + F kemudian ketik </b:skin> lalu paste kode CSS dibawah ini.
1). Klik bagian menu Template > Edit HTML
2). Masukkan script ini tepat diatas </b:skin>
3). gara lebih cepat tekan CTRL + F kemudian ketik </b:skin> lalu paste kode CSS dibawah ini.
Script CSS
.footer-distributed{
background-color: #292c2f;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.12);
box-sizing: border-box;
width: 100%;
text-align: left;
font: bold 16px sans-serif;
padding: 55px 50px;
margin-top: 80px;
}
.footer-distributed .footer-left,
.footer-distributed .footer-center,
.footer-distributed .footer-right{
display: inline-block;
vertical-align: top;
}
/* Footer left */
.footer-distributed .footer-left{
width: 40%;
}
/* The company logo */
.footer-distributed h3{
color: #ffffff;
font: normal 36px 'Cookie', cursive;
margin: 0;
}
.footer-distributed h3 span{
color: #5383d3;
}
/* Footer links */
.footer-distributed .footer-links{
color: #ffffff;
margin: 20px 0 12px;
padding: 0;
}
.footer-distributed .footer-links a{
display:inline-block;
line-height: 1.8;
text-decoration: none;
color: inherit;
}
.footer-distributed .footer-company-name{
color: #8f9296;
font-size: 14px;
font-weight: normal;
margin: 0;
}
/* Footer Center */
.footer-distributed .footer-center{
width: 35%;
}
.footer-distributed .footer-center i{
background-color: #33383b;
color: #ffffff;
font-size: 25px;
width: 38px;
height: 38px;
border-radius: 50%;
text-align: center;
line-height: 42px;
margin: 10px 15px;
vertical-align: middle;
}
.footer-distributed .footer-center i.fa-envelope{
font-size: 17px;
line-height: 38px;
}
.footer-distributed .footer-center p{
display: inline-block;
color: #ffffff;
vertical-align: middle;
margin:0;
}
.footer-distributed .footer-center p span{
display:block;
font-weight: normal;
font-size:14px;
line-height:2;
}
.footer-distributed .footer-center p a{
color: #5383d3;
text-decoration: none;;
}
/* Footer Right */
.footer-distributed .footer-right{
width: 20%;
}
.footer-distributed .footer-company-about{
line-height: 20px;
color: #92999f;
font-size: 13px;
font-weight: normal;
margin: 0;
}
.footer-distributed .footer-company-about span{
display: block;
color: #ffffff;
font-size: 14px;
font-weight: bold;
margin-bottom: 20px;
}
.footer-distributed .footer-icons{
margin-top: 25px;
}
.footer-distributed .footer-icons a{
display: inline-block;
width: 35px;
height: 35px;
cursor: pointer;
background-color: #33383b;
border-radius: 2px;
font-size: 20px;
color: #ffffff;
text-align: center;
line-height: 35px;
margin-right: 3px;
margin-bottom: 5px;
}
@media (max-width: 880px) {
.footer-distributed{
font: bold 14px sans-serif;
}
.footer-distributed .footer-left,
.footer-distributed .footer-center,
.footer-distributed .footer-right{
display: block;
width: 100%;
margin-bottom: 40px;
text-align: center;
}
.footer-distributed .footer-center i{
margin-left: 0;
}
}
background-color: #292c2f;
box-shadow: 0 1px 1px 0 rgba(0, 0, 0, 0.12);
box-sizing: border-box;
width: 100%;
text-align: left;
font: bold 16px sans-serif;
padding: 55px 50px;
margin-top: 80px;
}
.footer-distributed .footer-left,
.footer-distributed .footer-center,
.footer-distributed .footer-right{
display: inline-block;
vertical-align: top;
}
/* Footer left */
.footer-distributed .footer-left{
width: 40%;
}
/* The company logo */
.footer-distributed h3{
color: #ffffff;
font: normal 36px 'Cookie', cursive;
margin: 0;
}
.footer-distributed h3 span{
color: #5383d3;
}
/* Footer links */
.footer-distributed .footer-links{
color: #ffffff;
margin: 20px 0 12px;
padding: 0;
}
.footer-distributed .footer-links a{
display:inline-block;
line-height: 1.8;
text-decoration: none;
color: inherit;
}
.footer-distributed .footer-company-name{
color: #8f9296;
font-size: 14px;
font-weight: normal;
margin: 0;
}
/* Footer Center */
.footer-distributed .footer-center{
width: 35%;
}
.footer-distributed .footer-center i{
background-color: #33383b;
color: #ffffff;
font-size: 25px;
width: 38px;
height: 38px;
border-radius: 50%;
text-align: center;
line-height: 42px;
margin: 10px 15px;
vertical-align: middle;
}
.footer-distributed .footer-center i.fa-envelope{
font-size: 17px;
line-height: 38px;
}
.footer-distributed .footer-center p{
display: inline-block;
color: #ffffff;
vertical-align: middle;
margin:0;
}
.footer-distributed .footer-center p span{
display:block;
font-weight: normal;
font-size:14px;
line-height:2;
}
.footer-distributed .footer-center p a{
color: #5383d3;
text-decoration: none;;
}
/* Footer Right */
.footer-distributed .footer-right{
width: 20%;
}
.footer-distributed .footer-company-about{
line-height: 20px;
color: #92999f;
font-size: 13px;
font-weight: normal;
margin: 0;
}
.footer-distributed .footer-company-about span{
display: block;
color: #ffffff;
font-size: 14px;
font-weight: bold;
margin-bottom: 20px;
}
.footer-distributed .footer-icons{
margin-top: 25px;
}
.footer-distributed .footer-icons a{
display: inline-block;
width: 35px;
height: 35px;
cursor: pointer;
background-color: #33383b;
border-radius: 2px;
font-size: 20px;
color: #ffffff;
text-align: center;
line-height: 35px;
margin-right: 3px;
margin-bottom: 5px;
}
@media (max-width: 880px) {
.footer-distributed{
font: bold 14px sans-serif;
}
.footer-distributed .footer-left,
.footer-distributed .footer-center,
.footer-distributed .footer-right{
display: block;
width: 100%;
margin-bottom: 40px;
text-align: center;
}
.footer-distributed .footer-center i{
margin-left: 0;
}
}
Kemudian, setelah kalian copy script CSS diatas, selanjutnya masukkan script HTML berikut caranya :
1). Masuk kebagian menu Tata Letak
2). Klik bagian Widget paling bawah, dimana nantinya kita letakkan Footer dibagian paling bawah, klik tambahkan Widget > HTML / Javascript.
 |
| Langkah Membuat Footer pada Blog atau Website |
 |
| Proses Pembuatan Footer |
3). Masukkan Kode HTML dibawah ini, setelah itu, klik Simpan
Script HTML
<!-- The content of your page would go here. -->
<footer class="footer-distributed">
<div class="footer-left">
<h3>Company<span>logo</span></h3>
<p class="footer-links">
<a href="#">Home</a>
·
<a href="#">Blog</a>
·
<a href="#">Pricing</a>
·
<a href="#">About</a>
·
<a href="#">Faq</a>
·
<a href="#">Contact</a>
</p>
<p class="footer-company-name">Company Name © 2017</p>
</div>
<div class="footer-center">
<div>
<i class="fa fa-map-marker"></i>
<p><span>21 Revolution Street</span> Paris, France</p>
</div>
<div>
<i class="fa fa-phone"></i>
<p>+1 555 123456</p>
</div>
<div>
<i class="fa fa-envelope"></i>
<p><a href="mailto:support@company.com">support@company.com</a></p>
</div>
</div>
<div class="footer-right">
<p class="footer-company-about">
<span>About the company</span>
Lorem ipsum dolor sit amet, consectateur adispicing elit. Fusce euismod convallis velit, eu auctor lacus vehicula sit amet.
</p>
<div class="footer-icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-github"></i></a>
</div>
</div>
</footer>
<footer class="footer-distributed">
<div class="footer-left">
<h3>Company<span>logo</span></h3>
<p class="footer-links">
<a href="#">Home</a>
·
<a href="#">Blog</a>
·
<a href="#">Pricing</a>
·
<a href="#">About</a>
·
<a href="#">Faq</a>
·
<a href="#">Contact</a>
</p>
<p class="footer-company-name">Company Name © 2017</p>
</div>
<div class="footer-center">
<div>
<i class="fa fa-map-marker"></i>
<p><span>21 Revolution Street</span> Paris, France</p>
</div>
<div>
<i class="fa fa-phone"></i>
<p>+1 555 123456</p>
</div>
<div>
<i class="fa fa-envelope"></i>
<p><a href="mailto:support@company.com">support@company.com</a></p>
</div>
</div>
<div class="footer-right">
<p class="footer-company-about">
<span>About the company</span>
Lorem ipsum dolor sit amet, consectateur adispicing elit. Fusce euismod convallis velit, eu auctor lacus vehicula sit amet.
</p>
<div class="footer-icons">
<a href="#"><i class="fa fa-facebook"></i></a>
<a href="#"><i class="fa fa-twitter"></i></a>
<a href="#"><i class="fa fa-linkedin"></i></a>
<a href="#"><i class="fa fa-github"></i></a>
</div>
</div>
</footer>
5). Setelah itu, klik simpan, dan lihat hasilnya
6). Bila ingin merubah tampilan, bisa di otak-atik scriptnya.
Sekian tutorial dari saya, apabila kalian mengalami kesulitan dalam proses pembuatan Footer pada blog kalian masing-masing.
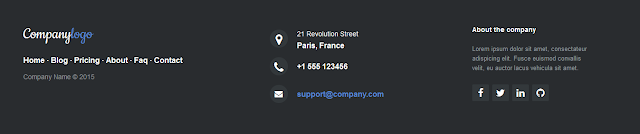
Tampilan Footernya akan jadi seperti dibawah ini.
Bagaimana keren bukan,? mudah bukan.? pastinya dong, mau desain Footer yang lain...? Nantikan tutorial Dunia Programming lainnya, jangan sampai ketinggalan ya.
Tampilan Footernya akan jadi seperti dibawah ini.
 |
| Tampilan Desain Footer Bootstrap |
Bagaimana keren bukan,? mudah bukan.? pastinya dong, mau desain Footer yang lain...? Nantikan tutorial Dunia Programming lainnya, jangan sampai ketinggalan ya.
Silahkan kalian dapat meninggalkan komentar dibawah postingan artikel ini, secepatnya bisa saya jawab. Terimakasih.
Belum ada Komentar untuk "Cara Membuat Footer Blog Dengan Bootstrap Keren"
Posting Komentar